Create and preview a GS1-128 Template
This article will walk you through creating a template for producing GS1-128 labels and provide examples.
Create and preview a GS1-128 Template
If you already have a GS1-128 Template in Infoplus, it is suggested to duplicate the template instead of starting from scratch. To gain a better understanding of GS1-128 Labels, visit the Overview of GS1-128 Labels. See the GS1-128 Label attached a the bottom for an example GS1-128 label.
Create a GS1-128 Template
- Access the “GS1-128 Template” table. There are two ways:
From the Dashboard: Click the “Apps” tab, click the “Fulfillment Setup” App, then click the “GS1-128 Template” Table.
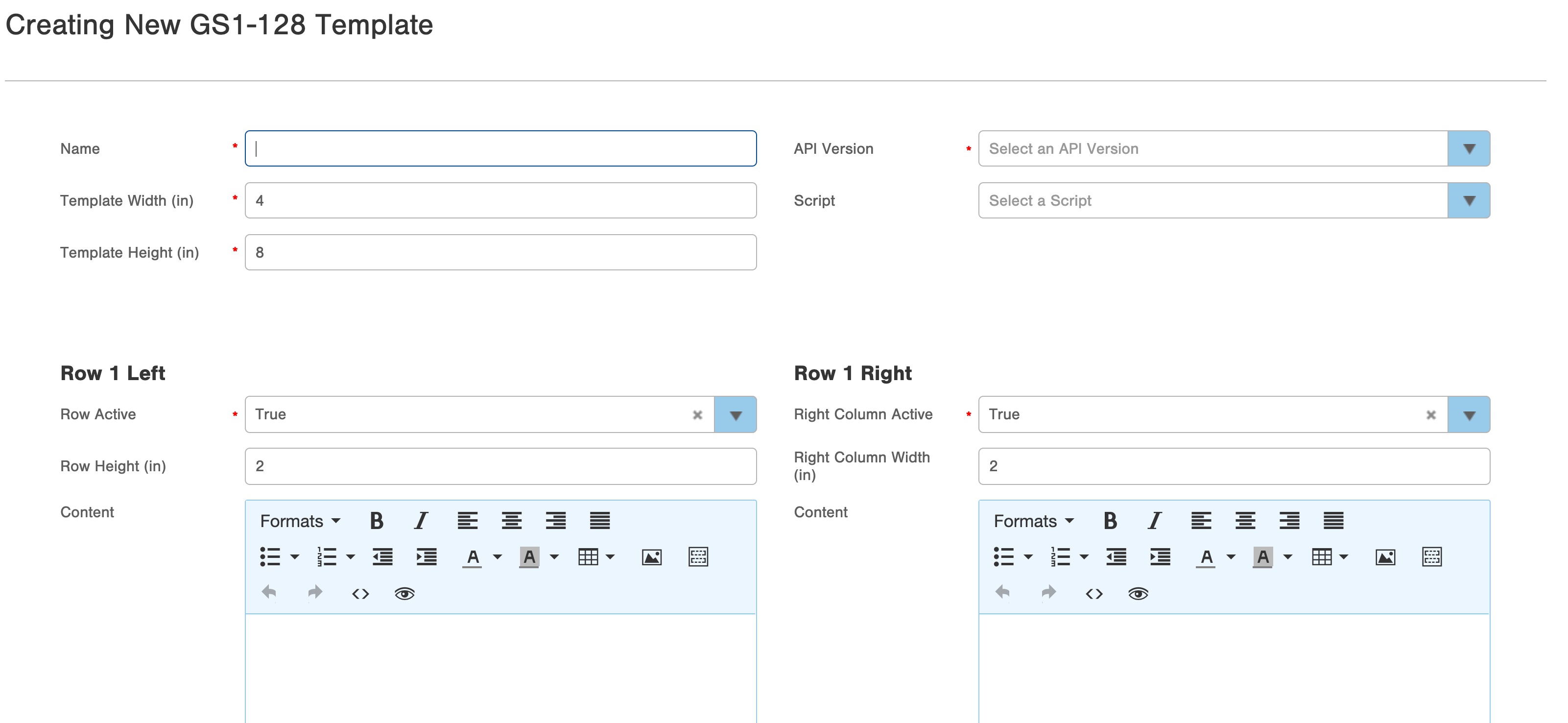
From the Quick Actions shortcut: Press a dot (period) on your keyboard, then select “GS1-128 Template” from the list of Quick Actions. - Click the Create New button in the top right. The Creating New GS1-128 Template window appears.

- Fill out the top five fields
- Name* - it is recommended to use a name that includes the LOB and Order Source that the template will be used for, possibly along with the packaging type for the labels. For example: "ACME Products - Home Depot - Carton"
- Template Width (in)* - typically 4.
- Template Height (in)* - typically 6 or 8.
- API Version* - "beta" is the only supported option in this field at this time.
- Script - you can optionally use an Infoplus Script to customize the data available in your template.
- The next part of this screen consists of ten rows of sections split into two columns (left and right). For example, Row 1 Left, Row 1 Right, Row 2 Left, Row 2 Right, etc. These sections correspond to the zones on your GS1-128 label. For example, on the label shown below, there are 4 rows. Rows 1, 2, and 3 have both a Left and Right zone. Row 4 only has 1 zone, so in that case we call it the left (and there is no right for row 4).
- Note that the left & right sections have different options:
For the Left sections, the options are:
1. Row Active* - this field controls whether or not the specified row is used in the template. In the example above, rows 1, 2, 3, and 4 are used (so they have Row Active = True). Rows 5 through 10 are not (so they have Row Active = False).
2. Row Height (in) - the height of the row, in inches. Note that all of your active rows should add up to a number less than or equal to the Template Height you specified above.
3. Content - HTML and velocity code that controls the content which is displayed in labels produced by this template in this section. See below for details.
For the Right sections, the options are:
1. Right Column Active* - this field controls whether or not the specified row uses both aleft and right column (value of True), or only a left column (value of False)
2. Right Column Width (in) - Width of the right column, in inches. Note that it should be less than the Template Width you specified above. Also, note that the left column's width in this row will automatically be computed based on the Template Width minus the Right Column Width. For example, a 4-inch template, with a 2.5-inch right column for row 1 will have a 1.5 in the left column in row 1. Each row can have different column widths if needed.
3. Content - HTML and velocity code that controls the content which is displayed in labels produced by this template in this section. See below for details.
To generate the example label shown above, the following values would be needed:
| Row 1 Left Row Active: True Row Height (in): 1.5 |
Row 1 Right Right Column Active: True Right Column Width (in): 2.5 |
| Row 2 Left Row Active: True Row Height (in): 1 |
Row 2 Right Right Column Active: True Right Column Width (in): 1.5 |
| Row 3 Left Row Active: True Row Height (in): 2.5 |
Row 3 Right Right Column Active: True Right Column Width (in): 1.5 |
| Row 4 Left Row Active: True Row Height (in): 3 |
Row 4 Right Right Column Active: False Right Column Width (in): -- |
| Row 5 Left Row Active: False Row Height (in): -- |
Row 5 Right Right Column Active: False Right Column Width (in): -- |
| Row 6 Left Row Active: False Row Height (in): -- |
Row 6 Right Right Column Active: False Right Column Width (in): -- |
| Row 7 Left Row Active: False Row Height (in): -- |
Row 7 Right Right Column Active: False Right Column Width (in): -- |
| Row 8 Left Row Active: False Row Height (in): -- |
Row 8 Right Right Column Active: False Right Column Width (in): -- |
| Row 9 Left Row Active: False Row Height (in): -- |
Row 9 Right Right Column Active: False Right Column Width (in): -- |
| Row 10 Left Row Active: False Row Height (in): -- |
Row 10 Right Right Column Active: False Right Column Width (in): -- |
Content Code Editor
In the content field, you specify both the data to be displayed in a zone, along with how it is laid out, using a combination of HTML and Velocity template code.
For example, to generate this "SHIP FROM" address (commonly the first zone on a label):
You would enter the following into the Row 1 Left > Content field:
To break this code down in more detail:
| Code | Description |
|---|---|
| FROM | This is a line of plain text that appears in the rendered template the same way it appears in the code box. |
| $warehouse.company | This line access the $warehouse variable (see below for a table of available variables), then gets the value of the "company" field from the object in that variable, and renders that value. |
| $warehouse.street1 | This line access is the same as above, only it renders the street1 value from the $warehouse object. |
|
#if($warehouse.street2) $warehouse.street2 |
This line checks if there is a value in the "street2" field of the $warehouse object, and if so, it renders it. Note that the next line begins with "#end", which is needed to "close" the "#if" statement. It is on the next line so that the line break after the street2 value is only rendered if a line is rendered for street2 |
|
#end $warehouse.city, $warehouse.state $warehouse.zip |
This line starts by ending the #if statement on the line above. It then renders the city, state, and zip fields from the $warehouse variable (with a comma that gets rendered after the city). |
| $warehouse.phone | This line renders the "phone" field from the object in the $warehouse. |
The following variables are available for use in the Content field:
| Variable Name | Variable Type | Description |
|---|---|---|
| $gs1128Label |
GS1128Label api model |
The GS1-128 label record being rendered. |
| $order |
Order api model |
Lead order (in the case of a pallet or master carton, which could contain multiple orders) |
| $warehouse |
Warehouse api model |
Warehouse the order is shipping from |
| $carrier |
Carrier api model. |
Carrier the order is shipping with |
| $billOfLadingList |
List of BIllOfLading api models |
Any bills of lading associated with the order(s) associated with the label. |
| $pallet |
Load api model. |
For pallet level labels, the pallet load associated with the label. |
| $masterCarton | Load api model. | For master carton level labels, the pallet load associated with the label. master carton |
| $carton |
Carton api model. |
For carton level labels, the carton associated with the label. |
| $orderLine | OrderLine api model. | For order line level labels, the order line associated with the label. |
| $cartonNo | Integer | For carton level labels, the sequential number of the carton associated with the label (e.g., the "7" in "7 of 9") |
| $totalCartons | Integer | For carton level labels, the sequential number of the carton associated with the label (e.g., the "9" in "7 of 9") |
| $packQuantity | Integer |
Total quantity in “pack” (carton, pallet, or master carton) associated with the GS1-128 label.
For Line Item / Each type labels, will always be: 1 |
| $packSkuList | List of String |
List of unique SKU’s in the “pack”.
For Line Item / Each type labels, will always be a single element in this list. |
| $packItemMap | Map of String (SKU's) to Item api models | API models for the items in the pack (key'ed by SKUs, from packSkuList) |
| $packLineItemsMap | Map of String (SKU's) to lists of Order Line api models | Map of SKU’s (from packSkuList) to Lists of OrderLine API Models. Note that if a single SKU was on an order as multiple line items, or if it is shipping with inventory from multiple item receipts (PO lots), this list may have more than 1 element per SKU (e.g., to capture all inventory lots being shipped). |
For variables described above as API Model objects, the fields that they contain are documented on the Infoplus API Reference Site. For example, under warehouse, the fields company, street1, street2, city, state, zip, and phone are listed (among others).
You can apply any formatting necessary to the content in the Code Editor (e.g., to center all of the content, select the content and then click the  button).
button).
You may consult Create and use Smart Document Templates for more information on the code used in GS1-128 templates (as both tables in Infoplus use the same basic underlying Velocity templating engine).
Barcodes
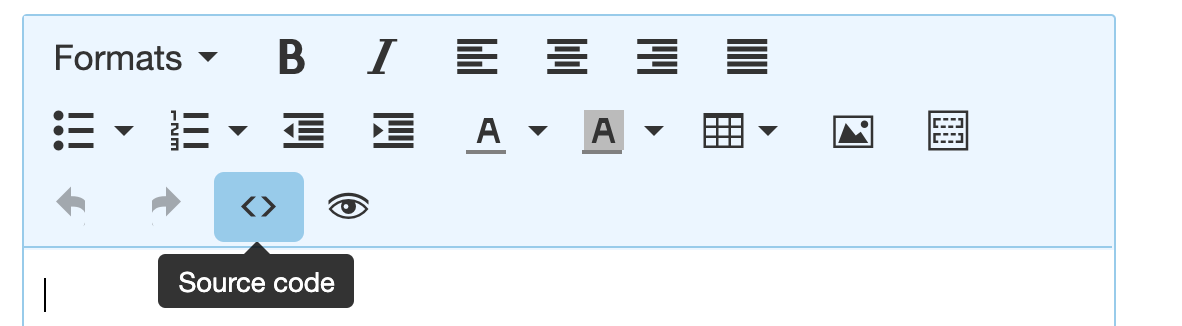
To add a GS1 style barcode, with an application identifier and FNC1 code, press the Source Code button in the editor, and insert code like the following to add a barcode image into the template:
<!-- #set($value = "00$gs1128Label.sscc") -->
<p style="text-align: center;"><img src="${utils.generateBase64Barcode('GS1_128',$value)}" width="350" height="100" /><br />$value</p>
In this example, we are generating an SSCC barcode - where the application identifier (AI) of "00" is being pre-pended to the value in the sscc field of the $gs1128Label object - in the #set line. We then render the image by calling the method utils.generateBase64Barcode, passing it the encoding type we wish to use ('GS1_128', which specifies a Code 128 barcode, with an FNC1 code) and the value that we want encoded. Finally, after the <img> tag, the human-readable version of the barcode is rendered (the "<br />$value" portion of the code)
Copy and Paste
To copy and paste code to the GS1-128 Template, select the "Source Code" button on the menu bar. A text box will appear that will allow you to paste code. This process is quicker when copying GS1-128 Label examples from our Knowledge Base.

Preview a GS1-128 Template
- Access the “GS1-128 Template” table. Two ways:
From the Dashboard: Click the “Warehouse Operations” tab, click the “Fulfillment Setup” App, then click the “GS1-128 Template” Table.
From the Quick Actions shortcut: Press a dot (period) on your keyboard, then select “GS1-128 Template” from the list of Quick Actions. - Select the GS1-128 Template you are wanting to preview

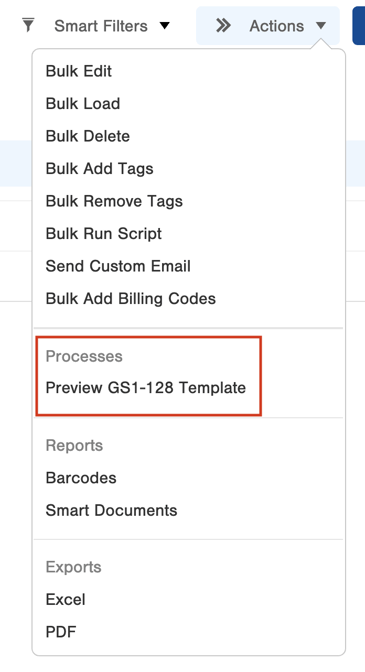
- Using the Quick Actions menu, select the "Preview Gs1-128 Template".

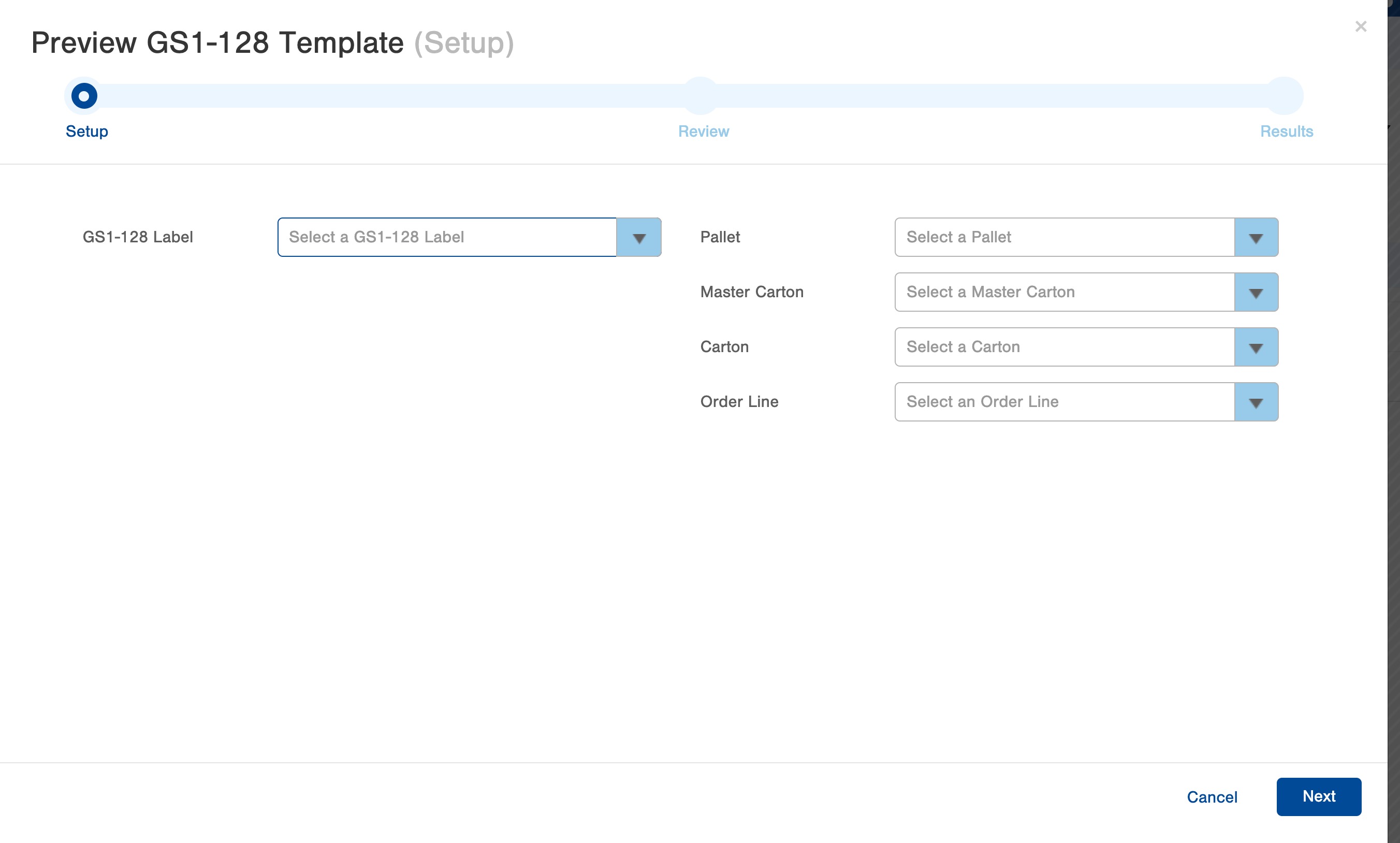
- Select either an existing GS1-128 Label record to render the template using that label's data. Alternatively, select a Pallet load, Master Carton load, Carton, or Order Line to supply the data to be rendered using the template.
- Once an option is selected, click Next.

- If there are no errors on the review screen, click Submit.
- A preview of your template will be generated.



