When creating a Barcode for an Item, Infoplus automatically uses the LOB ID, not the LOB Name. Here is how to switch the Barcode to display the LOB Name.
To have the name of an LOB be used on an Item nstead of the automatically generated LOB ID, you will need to write a script. Below are instructions on how to write this script to have your Item barcodes display the LOB Name, not the LOB ID.
How to Make the Item Barcode Display LOB Name
1. Make a Custom Field called "LOB Name" on the item record. Here is an example of what that Custom Field would look like.

Pro Tip: It will take about 5 minutes for the system to recognize that the new Custom Field has been created, so be sure to give it the proper time before implementing the rest of this process.
2. Now you will need to write a Script.
- The Script Type will be set to "Record"
- Record Type will be set to "Item".
- Set the API Version to our latest version and not to the Beta version.
Here is the code for the script:
var getLOB = infoplusApi.getById("lineOfBusiness", record.lobId);
record.customFields.put("lobName", getLOB.name);
infoplusApi.updateCustomFields("item", record);
3. Populate the Items with this new Custom Field
- Go to the Item table
- Check off each Item you want this Custom Field to be applied to (or select all)
- Click the "Actions" button in the tip right and click "Bulk Run Script" and then select the script you made in Step 2.
4. Create a Barcode Template
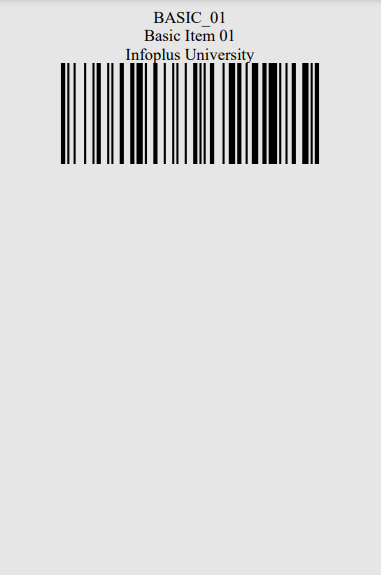
- Here is a generic Barcode Template for an Item containing the Item's SKU, Description, LOB name and a barcode representing the Item's SKU.
<p style="text-align: center;"><span style="font-size: 16.5px; text-align: center;">$record.sku</span><br
style="font-size: 16.5px; text-align: center;" /><span
style="font-size: 16.5px; text-align: center;">$!record.itemDescription</span><br
style="font-size: 16.5px; text-align: center;" /><span
style="font-size: 16.5px; text-align: center;">$!record.customFields.lobName</span><br
style="font-size: 16.5px; text-align: center;" /><img
style="font-size: 16.5px; text-align: center; display: block; margin-left: auto; margin-right: auto;"
src="$barcodes.sku" alt="Barcode SKU" width="300" height="100" />
</p>
When this Barcode Template is generated for Item record it should look like this.

If you require more details to be on your Barcode Template or need any help with implementing this into your site, reach out to the Professional Services Team here.
-1.png?height=120&name=InfoPlus-Primary-Logo%20(1)-1.png)