Here are some tips for how to troubleshoot (AKA debug) Scripts that you write in Infoplus.
Infoplus Support can help with general questions about how scripting works. For help with a specific script or its outputs, you will need to submit a Pro Services request for paid support. Pro Service request form can be found here.
Pro Tip: Please ensure you are using the latest release version of our API; our current release version is v3.0, and using other versions can cause errors in scripts.
Script Log Table
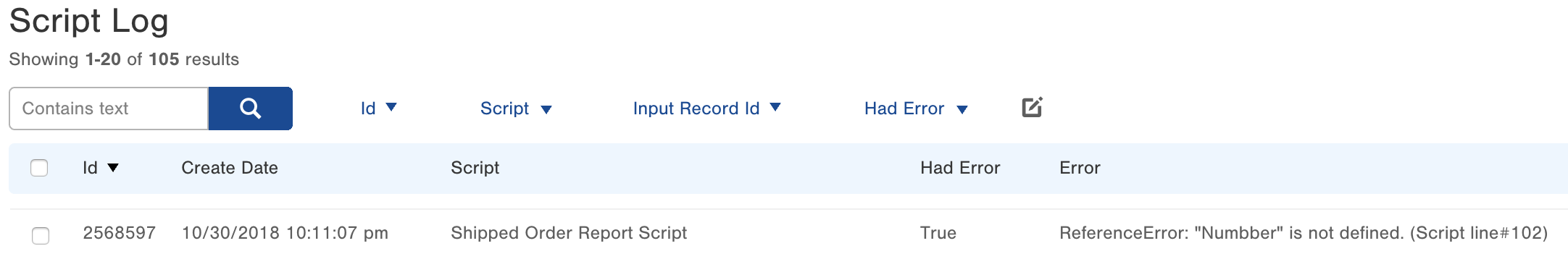
If you have an Infoplus Script that is failing, you can get information about the errors in the Script Log table in Infoplus. Searching for Had Error = True will find any Scripts which ended due to a runtime exception. Such log records will have an error message in the Error column, and these messages will include the line of code within the script that had the error:

Custom Logging
To further understand what a script is doing, one of the most practical options is to add logging statements to the script, which you can then review in the Output field of the Script Log table. You can call the method:
utils.log("Your log message here");
from anywhere within your script, and your message will appear, after your script runs, in the Output field of the Script Log table.
Some of the most common use cases for logging like this are:
- Understanding the flow of a script. For example, did a particular if statement run or not? How many times did a for loop execute?
- Seeing the values of variables. For example: utils.log("Order carrier is: " + order.carrierId);
Lists vs. Arrays
Infoplus scripts are written in JavaScript, however, they are executed in a Java runtime. This means that the variables you use in a Script will sometimes be JavaScript style objects, but other times, will be Java style objects. Depending on which style of object you have, there are differences to the methods/properties available to you, and if you use the wrong ones, you'll get runtime errors. One common source of confusion in this area has to do with List or Array variables.
If you create your own array variable in an Infoplus Script, for example, as var myArray = []; it will be a JavaScript style array, which you can interact with by accessing the .length property, using square-braces to access elements (i.e., myArray[0]), and methods such as .push() or .splice(). See https://www.w3schools.com/js/js_arrays.asp and https://www.w3schools.com/js/js_array_methods.asp for information on working with JavaScript arrays.
However, if you are working with a list returned by an infoplusApi call within a script, or working with a variable provided to the script in context (for example, reportRows in a Report type script), then you will have a Java style List, and you must work with it using methods such as .size() and .add(), and you access elements using the .get() method. See https://docs.oracle.com/javase/8/docs/api/java/util/List.html for the Java list API reference.
Custom Fields
If you have custom fields on your tables in Infoplus, you can access those in a script, through an object named customFields under the record object. Custom Fields in scripts are only available in API versions greater than 2.0 (including beta).
Note that this is object is a Java Map style object, so you must call the get or put methods on this object to access custom field values. For example:
To help figure out the names of your custom fields, you might try a log line like this:
utils.log("item custom fields: " + record.customFields);
Which will produce output in a Script Log like this:
item custom fields: {color="Red", size=null, rank=3}
NOTE: If using a script to search the API to pull trackingNo from the Shipment table, the endpoint is parcelShipment, not shipment, use format:
var searchShipment = infoplusApi.search("parcelshipment", "orderNo eq '" + orderNo + "'", null, null, null);
Sending Custom HTTP Requests with Infoplus Objects (Rhino Engine Considerations)
Certain Rhino engine versions have limitations with the JSON.stringify function, including the version currently used by Infoplus. This means you can't directly convert Infoplus objects into strings using JSON.stringify.
Solution 1: Manual Conversion (For Simple Objects)
One workaround is to create a new JavaScript object (objData) and manually add each field and value pair from your Infoplus object. We explicitly convert these values to strings before adding them. This approach works well for objects with few fields, but can become tedious for larger ones.
Example:
var objData = {
"id": "" + order.id,
"customerOrderNo": "" + order.customerOrderNo
};
var requestBody = JSON.stringify(objData); // Now you can safely stringify
utils.log(requestBody);
Solution 2: Custom Stringify Function (For Complex Objects)
This approach involves creating a custom function called stringifyDataObj that iterates over your Infoplus object. It converts each key-value pair into a string and builds the final JSON format.
Example:
function stringifyDataObj(obj) {
var keys = Object.keys(obj);
var stringifiedJson = '{';
for (var i = 0; i < keys.length; i++) {
var key = keys[i];
stringifiedJson += '"' + key + '":"' + obj[key] + '",';
}
return stringifiedJson.slice(0, -1) + '}';
}
var requestBody = stringifyDataObj(obj);
utils.log(requestBody);
Making the Request:
Once you have the JSON string (requestBody) using either method, you can add it to the body parameter of your httpRequestObject.
Example:
var httpPostResponse = utils.httpRequest({
"method": "POST",
"body": requestBody,
"url": "https://example.com/post",
"headers": [ "Content-Type: text/plain", "API-Key: myapikey" ]
});
-1.png?height=120&name=InfoPlus-Primary-Logo%20(1)-1.png)