Use a script to help with custom needs around barcode scanning, or other adjustments to inputs in our apps.
Using Infoplus Scripts, you can inject custom JavaScript code into all Infoplus Warehouse Operations Apps (such as Pack Station, Ship Station, Receiving, etc), to help deal with unique needs around barcode scanning, or other adjustments to inputs in our apps.
Infoplus Support can help with general questions about how scripting works. For help with a specific script or its outputs, you will need to submit a Pro Services request for paid support. Pro Service request form can be found here.
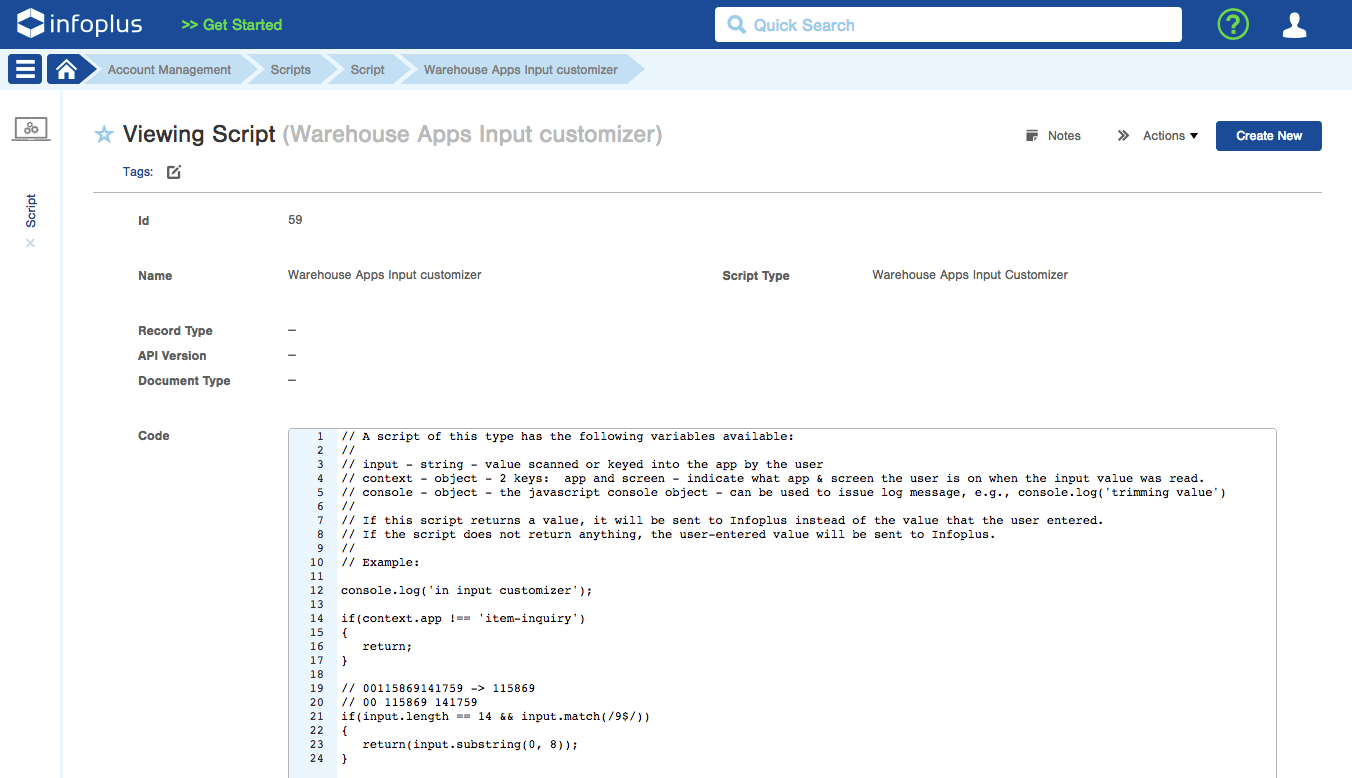
To use this feature, you define a script in Infoplus of a Script Type called "Warehouse Apps Input ". Note: you can only have 1-such script in your site. An example is shown below.

The script gets ran in the Infoplus Warehouse Ops apps any time a value is entered into the application. The script can manipulate the value that the user typed or scanned before it is sent to the Infoplus backend (for example, to remove digits from a barcode). When the script runs, there are 3 variables available in the runtime context:
- input - the string that they user scanned or keyed in
- context - an object containing 2 keys: app and screen, to indicate where the user is currently running.
- console - the javascript console object (which can be used for logging).

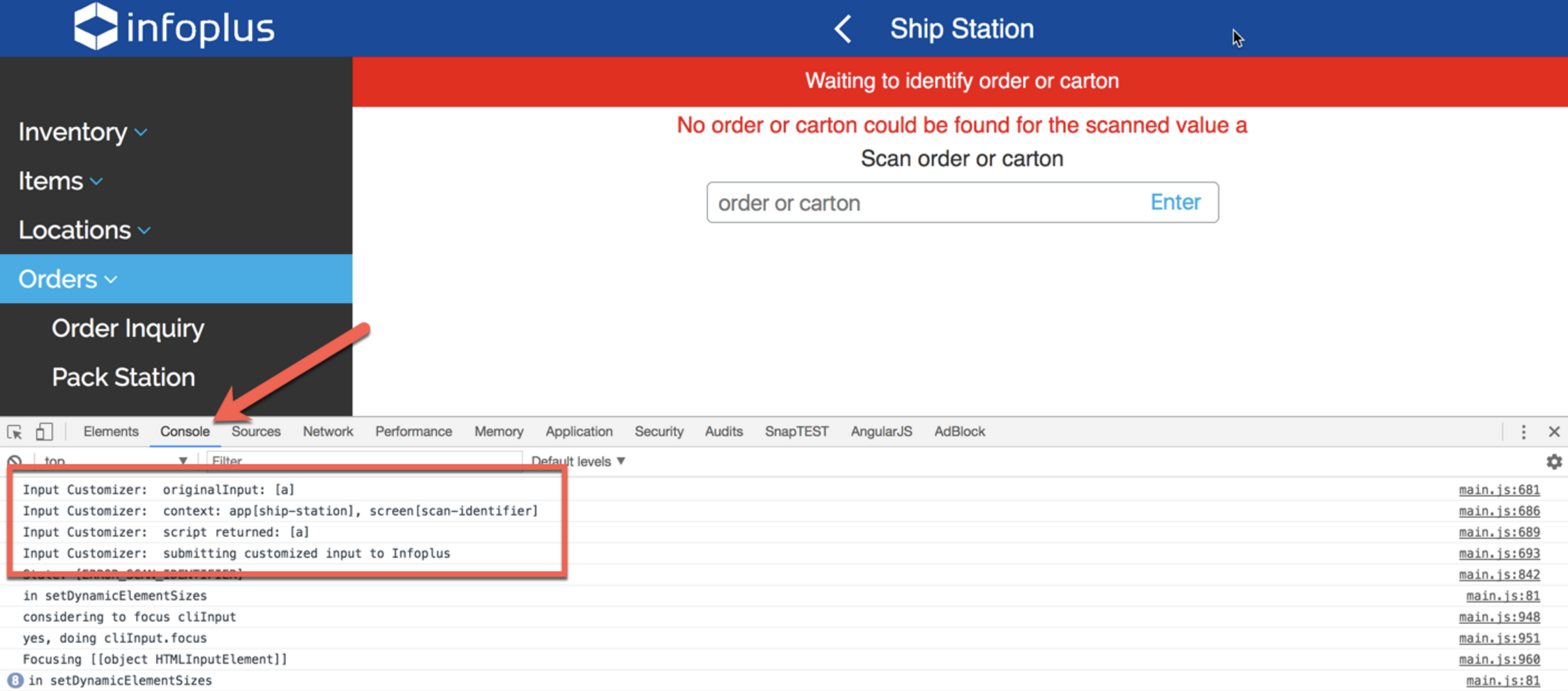
You can see debugging output from the script by opening Chrome Developer Tools, clicking on the Console tab, and observing lines prefixed by Input Customizer. You can use these lines to see what possible values the context.app & context.screen variables will take.
Note that when you make changes to the script (ie, edit its code), you have to reload your (beta) warehouse app to reload the script to have your new changes take effect.
Making HTTP / API Calls
When this type of script runs, it is executed in the javascript runtime of your browser or mobile device. This means that to make an HTTP call (such as, to access the Infoplus API), it can use the browser's XMLHttpRequest object. Note that if you do this, you'll likely want to issue the request in synchronous mode, so that the request will be returned before the app continues to its next step.
In addition, if the call you make returns JSON, you can translate this into an object using the browser's JSON object.
Here is an example of a script making an API call, to translate UPC codes on item records to SKU's:
Important notes:
- You must insert your own infoplus site's subdomain and an active API key into this script on the request.open and request.setRequestHeader lines.
- The requestListener function sets a global variable (GLOBAL_RESPONSE), which is then returned after the completion of the XMLHttpRequest send call.

-1.png?height=120&name=InfoPlus-Primary-Logo%20(1)-1.png)